티스토리 뷰
SOPT 면접을 위해 공부했던 내용을 정리해봤습니다!
JavaScript란?
- 객체 기반의 스크립트 프로그래밍 언어입니다.
- 웹 브라우저 내에서 주로 사용하며, 다른 응용 프로그램의 내장 객체에도 접근할 수 있는 기능을 가지고 있습니다.
- Node.js와 같은 런타임 환경과 같이 서버 사이트 네트워크 프로그래밍에도 사용되고 있습니다.
JavaScript의 핵심 개념
1. 객체
- boolean, number, string, null, undefined을 제외한 모든 것이 객체입니다.
- 함수도 객체로 간주합니다.
2. 프로토타입
- 프로토타입 기반 언어라고 불립니다.
- JavaScript에는 클래스대신 프로토타입이라는 것이 존재합니다.
- 클래스가 없으니 상속 기능도 없습니다.
- Prototype Link + Prototype Object
3. 실행 컨텍스트과 클로저
- 자신만의 독특한 과정을 실행 컨텍스트로 만들고 그 안에서 실행이 진행됩니다.
- 이 실행은 자신만의 유효범위를 갖는데 이 때, 클로저를 구현할 수 있습니다.
Javascript의 특징
- 스크립트 언어
- 프로그래밍 언어
- 동적 바인딩, 동적 언어
- 표준이 있지만 브라우저마다 지원하는 범위가 다름
Javascript 문법
1. const, let
- var 대신 const와 let으로 대체합니다.
- const와 let은 블록 스코프를 가집니다.
- 블록 안에서 선언된 const 혹은 let은 블록 밖에서 접근할 수 없습니다.
- const : 한번 값을 대입하면 다른 값을 대입할 수 없습니다. 또한 초기화 시 값을 대입하지 않으면 에러가 발생합니다.
- let : 한 번 초기화했던 변수에 다른 값을 대입할 수 있습니다.
2. 템플릿 문자열
- 백틱(`)으로 감쌉니다.
- 백틱으로 감싸면 문자열 안에 변수를 넣을 수 있습니다.
// ES5 문법 : 가독성이 떨어집니다.
var num1 = 1;
var num2 = 2;
var result = 3;
var string1 = num1 + ' 더하기 ' + num2 + '는 \'' + result + '\''; // "1 더하기 2는 '3'"
// ES2015 : ES5에 비해 훨씬 깔끔하고 가독성이 좋다.
const num3 = 1;
const num4 = 2;
const result2 = 3;
const string2 = `${num3} 더하기 ${num4} 는 '${result2}'`; // "1 더하기 2는 '3'"3. 객체 리터럴
- 객체의 매서드에 함수를 연결할 때 콜론(:)과 function을 부이지 않아도 됩니다.
- 속성명과 변수명이 겹치는 경우에는 한 번만 쓰면 됩니다.
- 객체의 속성명을 동적으로 생성할 수 있습니다.
var sayNode = function() {
console.log('Node');
};
var es = 'Es';
var oldObject = {
sayJs: function() {
console.log('JS');
},
sayNode: sayNode,
};
oldObject[es + 6] = 'Fantastic';
oldObject.sayNode(); // Node
oldObject.sayJS(); // JS
console.log(oldObject.ES6); // Fantastic- oldObject 객체에 동적으로 속성을 추가하고 있습니다.
- 앞의 코드를 다음과 같이 쓸 수 있습니다.
const newObject = {
sayJs() {
console.log('JS');
},
sayNode,
[es + 6] = 'Fantastic',
};
newObject.sayNode(); // Node
newObject.sayJS(); // JS
console.log(newObject.ES6); // Fantastic4. 화살표 함수
function add1(x,y) {
return x + y;
}
function add2 = (x, y) => {
return x + y;
}
const add3 = (x, y) => x + y;
const add4 = (x,y) => (x+y); // add3과 차이 없음!
function not1(x) {
return !x;
}
const not2 = x => !x;- function 선언 대신 =>(화살표) 기호로 함수를 선언할 수 있습니다.
- 화살표 함수를 통해 return문을 줄일 수 있습니다.
- 기존의 function과 다른 점은 this 바인드 방식입니다.
5. 비구조화 할당
- 객체와 배열로부터 속성이나 요소를 쉽게 꺼낼 수 있습니다.
var array = ['nodejs', {}, 10, true];
var node = array[0];
var obj = array[1];
var bool = array[array.length-1];
const array = ['nodejs', {}, 10, true];
const [node, obj, , bool] = array;6. 프로미스(Promise)
- 자바스크립트와 노드의 API들이 콜백 대신 프로미스 기반으로 재구성됩니다.
- 콜백 헬을 극복했다는 평가를 받고 있습니다.
콜백 헬 : 콜백 함수로 인해 코드의 복잡성이 증가하고 가독성이 떨어지는 경우
Callback 함수가 그 결과 값을 가지고 Callback을 다시 호출하고, 그 결과 값으로 또 다시 Callback을 호출하게 될 때 발생합니다.
- 프로미스 객체를 생성
const condition = true; // true면 resolve, false면 reject
const result = new Promise((resolve, reject) => {
if(condition) {
resolve('성공');
} else {
reject('실패');
}
});
result
.then((message) => {
console.log(message); // 성공(resolve)한 경우 실행
})
.catch((error) => {
console.error(error); // 실패(reject)한 경우 실행
});- new Promise로 프로미스를 생성할 수 있고, 안에 resolve와 reject를 매개변수로 갖는 콜백 함수를 넣어줍니다.
- then이나 catch에서 다시 다른 then이나 catch를 붙일 수 있습니다.
- 이전 then의 return 값을 다음 then의 매개변수로 넘깁니다.
- 콜백을 프로미스로 바꾸는 방법
function findAndSaveUser(Users) { Users.findOne({}, (err, user) => { // 첫 번째 콜백 if (err) { return console.error(err); } user.name = 'zero'; user.save((err) => { // 두 번째 콜백 if (err) { return console.error(err); } User.findOne({ gender: 'm' }, (err, user) => { // 세번째 콜백 //생략 }); }); }); } - 콜백 함수가 세 번 중첩되어 있다. 콜백 함수가 나올 때마다 코드의 깊이가 깊어진다.
- 그렇게 되면 각 콜백 함수마다 에러도 따로 처리해줘야 한다.
function findAndSaveUser(Users) { Users.findOne({}) .then((user) => { user.name = 'zero'; return user.save(); }) .then((user) => { return Users.findOne({ gender: 'm'}); }) .then((user) => { //생략 }) .catch(err => { conole.error(err); }); } - 하지만 모든 콜백 함수를 위 코드와 같이 바꿀 수 있는 것은 아닙니다.
- 메서드가 프로미스 방식을 지원해야 합니다.
- 위의 코드는 findOne과 save 메서드가 내부적으로 프로미스 객체를 가지고 있어서 가능합니다.
7. async/await
function findAndSaveUser(Users) {
Users.findOne({})
.then((user) => {
user.name = 'zero';
return user.save();
})
.then((user) => {
return Users.findOne({ gender: 'm'});
})
.then((user) => {
//생략
})
.catch(err => {
conole.error(err);
});
}- async/await 문법을 사용한 코드
async function findAndSaveUser(Users) { // 해당 프로미스가 resolve될 때까지 기다린 뒤 다음 로직으로 넘어갑니다.
let user = await Users.findOne({}); // 이 코드가 resolve될 때까지 기다린 뒤, user 변수를 초기화합니다.
user.name = 'zero';
user = await user.save();
user = await Users.findOne({gender : 'm'});
// 생략
}- try/catch 문으로 감싼 코드
async function findAndSaveUser(Users) { try{ let user = await Users.findOne({}); user.name = 'zero'; user = await user.save(); user = await Users.findOne({gender : 'm'}); // 생략 } catch(error) { console.error(error); } } - 화살표 함수와 같이 쓰인 코드
const findAndSaveUser = async (Users) => { try{ let user = await Users.findOne({}); user.name = 'zero'; user = await user.save(); user = await Users.findOne({gender : 'm'}); // 생략 } catch(error) { console.error(error); } };
Node.js의 핵심 개념
- Node.js는 크롬 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임입니다.
- Node.js는 이벤트 기반, 논블로킹 I/O 모델을 사용해 가볍고 효율적입니다.
- Node.js의 패키지 생태계인 npm은 세계에서 가장 큰 오픈 소스 라이브러리 생태계이기도 합니다.
1. 자바스크립트 런타임
- 런타임 : 특정 언어로 만든 프로그램들을 실행할 수 있는 환경을 뜻합니다.
- 노드는 V8과 더불어 libuv라는 라이브러리를 사용합니다.
2. 이벤트 기반
- 이벤트 기반(event-driven) : 이벤트가 발생할 때 미리 지정해둔 작업을 수행하는 방식입니다.
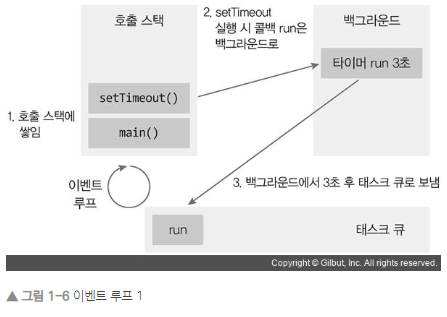
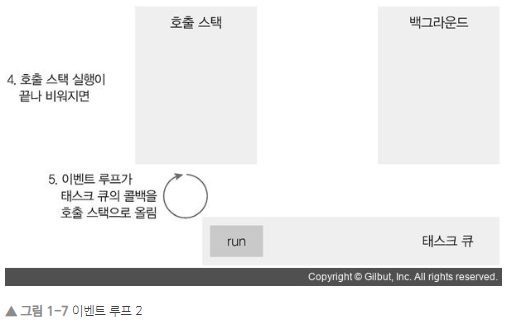
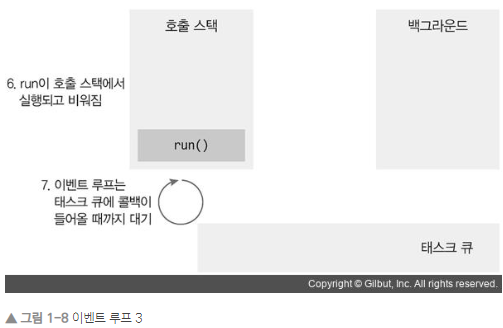
- 이벤트 루프 : 이벤트 발생 시 호출할 콜백 함수들을 관리하고 호출된 콜백 함수의 실행 순서를 결정하는 역할을 담당합니다.
- 태스크 큐 : 이벤트 발생 후 호출되어야 할 콜백 함수들이 기다리는 공간, 콜백 큐라고도 부릅니다.
- 백그라운드 : 타이머나 I/O 작업 콜백 또는 이벤트 리스너들이 대기하는 곳입니다.



3. 논블로킹 I/O
- 오래 걸리는 함수를 백그라운드로 보내서 다음 코드가 실행되게 하고, 그 함수가 다시 태스크 큐를 거쳐 호출 스택으로 올라오기를 기다리는 방식입니다.
- 논블로킹 : 이전 작업이 완료될 때까지 멈추고 않고 다음 작업을 수행함을 뜻합니다.
4. 싱글 스레드
- 노드는 싱글 스레드이므로 주어진 작업을 혼자서 처리해야 합니다.
- 자바스크립트와 노드에서 한 번에 한 가지 일밖에 처리하지 못하므로 논블로킹이 중요합니다.
프로세스와 스레드의 차이
- 프로세스 : 운영체제에서 할당하는 작업의 단위입니다.. 프로세스 간에는 메모리 등의 자원을 공유하지 않습니다.
- 스레드 : 프로세스 내에서 실행되는 흐름의 단위입니다. 하나의 프로세스는 여러 개의 스레드를 가질 수 있습니다. 스레드들은 부모 프로세스의 자원을 공유합니다.
공부해야 하는 것
- V8
- 이벤트 기반
- 논블로킹 I/O 모델
- npm
- 싱글 스레드
- async/await
- promise
- 실행 컨텍스트과 클로저
참고
- Node.js 교과서
'Node.js > javascript' 카테고리의 다른 글
| Software Maestro 웹프로그래밍 문제 대비 (0) | 2022.01.30 |
|---|
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 클린 코드
- 디자인패턴
- Olympiad
- 클린 아키텍처
- 객체지향
- Java
- Algorithm
- 이팩티브 자바
- kkoon9
- 정규표현식
- 프로그래머스
- AWS
- kotest
- Spring
- Spring Boot
- Kotlin
- 백준
- BOJ
- node.js
- 이펙티브 자바
- 알고리즘
- C++
- 테라폼
- MSA
- JPA
- programmers
- 코테
- Effective Java
- BAEKJOON
- 디자인 패턴
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
