티스토리 뷰
제 github Main 페이지는 다음과 같이 꾸며져 있었습니다.

2020년 1월쯤 github README 꾸미기 기능이 나온걸로 알고 있습니다.
약 3년 뒤에서야 조금 더 꾸며보려고 이것저것 찾아봤습니다.
요새 열심히 포스팅 중이기도 해서 티스토리 최근 글 목록 자동으로 업데이트 해주기로 결정했습니다.
다음 이미지는 제 티스토리 블로그 최신글을 추가한 README입니다~

이제 어떻게 만들었는지 차근차근 살펴봅시다!
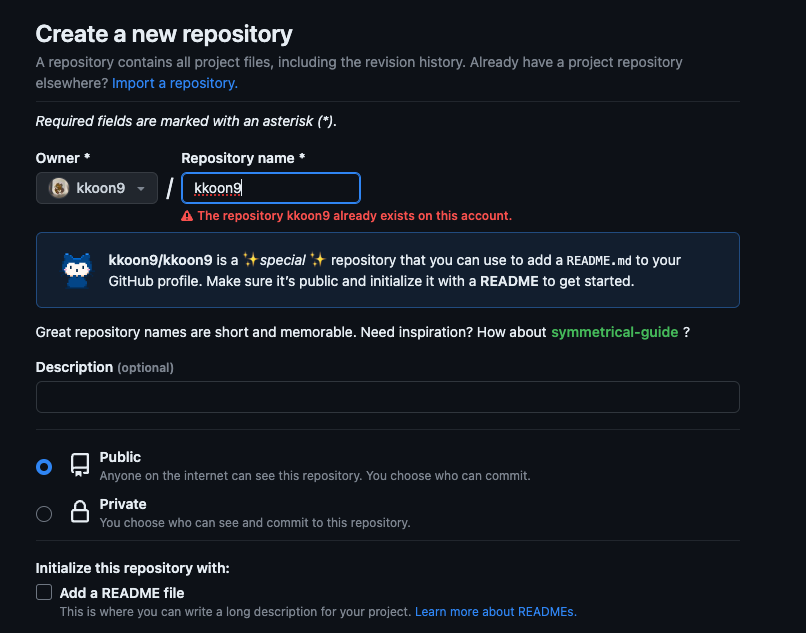
1. github id와 같은 레포지터리가 필요합니다.
첫 번째로 github에 본인의 github ID와 같은 레포지터리를 만들어주셔야 합니다.

저는 이미 있어서 이미 있다는 경고 메시지가 뜹니다~!
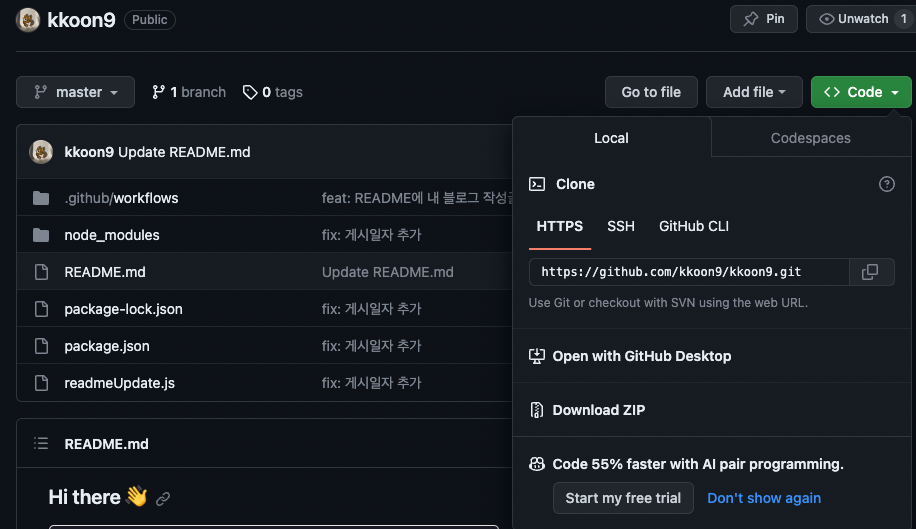
레포지터리를 만드시고 git clone도 받아주세요~!

위 주소를 복사하여 터미널에 git clone <복사한 주소>를 쳐주시면 clone 받을 수 있습니다!
저는 vscode로 진행하였습니다.
2. node 설치
Download | Node.js
LTS Recommended For Most Users
nodejs.org
node와 npm이 설치되어 있으셔야 합니다.
3. 라이브러리 설치
먼저 npm init -y 명령어로 package.json 추가해줍니다.
rss-parser와 dayjs를 설치해줍니다.
npm i rss-parser dayjs
readMeUpdate.js 파일을 만들고 다음 코드를 복사해줍니다.
const fs = require("fs");
const dayjs = require("dayjs");
const Parser = require("rss-parser");
const timezone = require("dayjs/plugin/timezone");
const utc = require("dayjs/plugin/utc");
dayjs.extend(utc);
dayjs.extend(timezone);
dayjs.tz.setDefault("Asia/Seoul");
let text = `
### Hi there 👋
[](https://github.com/anuraghazra/github-readme-stats)
[](https://solved.ac/rndrnjs2003)
## Pronouns
**남 궁 권 (Nam Koong Kwon)**
- [Blog](https://kkoon9.tistory.com)
- [Email](mailto:rndrnjs2003@naver.com)
## 블로그 최신글
`;
const parser = new Parser({
headers: {
Accept: "application/rss+xml, application/xml, text/xml; q=0.1",
},
});
(async () => {
// 피드 목록
const feed = await parser.parseURL("https://kkoon9.tistory.com/rss");
// 최신 5개의 글의 제목과 링크를 가져온 후 text에 추가
for (let i = 0; i < 5; i++) {
const { title, link, pubDate } = feed.items[i];
console.log(`${i + 1}번째 게시물`);
console.log(`추가될 제목: ${title}`);
console.log(`추가될 링크: ${link}`);
const date = dayjs(pubDate).add(9, "hours").format("YYYY.MM.DD HH:mm:ss");
text += `<a href=${link}>${title}</a></br>`;
text += `게시일자 : ${date}</br></br>`;
}
// README.md 파일 작성
fs.writeFileSync("README.md", text, "utf8", (e) => {
console.log(e);
});
console.log("업데이트 완료");
})();rss-parser를 통해서 나의 티스토리 블로그에 rss를 가져와 파싱해줍니다.
추가로, dayjs를 통해 날짜 포멧을 변환하여 노출해줬습니다!
깃허브 시간대는 한국 시간과 달라서 +9 hours를 추가로 해줬습니다!
4. git action 추가
.github/workflows 경로에 main.yml 추가해줍니다.
# This is a basic workflow to help you get started with Actions
name: Readme Update
# Controls when the workflow will run
on:
schedule:
- cron: "0 * * * *"
permissions:
contents: write
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
# This workflow contains a single job called "build"
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 16
- name: Install dependencies
run: npm i
- name: Update README
run: npm start
- name: Commit README
run: |
git pull
git add .
git config --local user.email "git email"
git config --local user.name "git name"
git commit -m "Update README.md"
git push간단히 요약하자면 매시 0분에 yarn start를 실행하게 됩니다.
yarn start를 설정해주기 전에 git email과 git name을 알 수 있는 명령어를 공유드리겠습니다.
- git config --get user.email
- git config --get user.name
5. npm start 설정
package.json을 다음과 같이 수정해줍니다.
{
"dependencies": {
"dayjs": "^1.11.10",
"rss-parser": "^3.13.0"
},
"name": "kkoon9",
"description": "[](https://github.com/anuraghazra/github-readme-stats)",
"version": "1.0.0",
"main": "readmeUpdate.js",
"scripts": {
"start": "node readmeUpdate.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/kkoon9/kkoon9.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/kkoon9/kkoon9/issues"
},
"homepage": "https://github.com/kkoon9/kkoon9#readme"
}제 github id로 되어 있는 부분을 여러분들의 아이디로 변경해주시면 됩니다.
sciprts 내에 start가 위에서 설명드린 yarn start가 됩니다.
즉, 위에서 만든 readmeUpdate.js를 실행시켜줍니다.
결론
우여곡절 끝에 깃허브 README에 업데이트된 제 티스토리 게시물을 자동 업데이트해주는 기능을 만들어보았습니다.
README.md가 수정되지 않는다면 git action이 실패하는 부분도 나중에 시간될 때 수정하여 새로운 게시물로 찾아뵙겠습니다.
읽어주셔서 감사합니다!
'개발 노트' 카테고리의 다른 글
| kotest-extensions-spring 버전업 시 발생한 Specs must have a public zero-arg constructor 해결 (0) | 2023.12.21 |
|---|---|
| [mac sonama] vscode code 명령어 에러 ./MacOS/Electron (0) | 2023.12.04 |
| [스프링+코틀린] kotest beforeSpec 테스트 격리에 대하여 (2) | 2023.11.08 |
| [스프링+코틀린] API 버저닝 시 bean name conflict 해결 - BeanNameGenerator (0) | 2023.10.31 |
| [스프링+코틀린] Optional 코틀린스럽게 구하기 - 엘비스 연산자 (2) | 2023.10.18 |
- Total
- Today
- Yesterday
- AWS
- MSA
- Spring Boot
- node.js
- BAEKJOON
- 클린 코드
- 객체지향
- 클린 아키텍처
- Effective Java
- kkoon9
- Algorithm
- 프로그래머스
- JPA
- 테라폼
- Java
- 디자인 패턴
- 디자인패턴
- Kotlin
- Spring
- 정규표현식
- 백준
- 코테
- 이펙티브 자바
- 알고리즘
- programmers
- kotest
- 이팩티브 자바
- Olympiad
- C++
- BOJ
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
